ตอนที่ 20 นี้จะมาแนะนำเมนูแบ่งภาพกันค่ะ เมนูนี้จะช่วยให้เราสามารถแบ่งภาพของเราออกเป็นส่วนเล็กๆ ตามที่เราต้องการค่ะ เมื่อก่อนเคยเห็นเว็บที่มีรูปขนาดใหญ่จะใช้การแบ่งไฟล์ แต่ตอนนี้ไม่ค่อยเห็นการแบ่งไฟล์แบบนี้แล้วเพราะอินเตอร์เน็ตส่วนใหญ่ที่ใช้กัน ก็โหลดรูปใหญ่ๆ ได้สบายๆ แต่การแบ่งภาพนี้อาจจะนำไปประยุกต์ใช้ในงานอื่นๆ ได้ มาดูวิธีการกัน เริ่มจากคลิกเข้าไปที่เมนูแบ่งภาพ

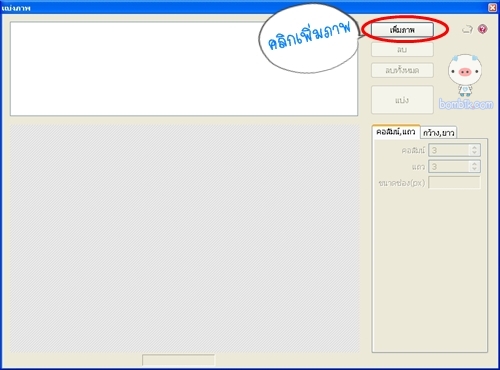
เพิ่มภาพที่เราต้องการแบ่ง โดยคลิกที่ปุ่มเพิ่มภาพ

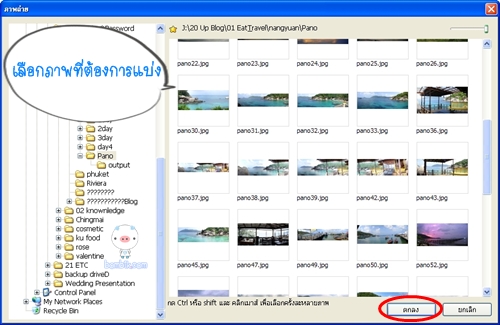
เลือกภาพที่ต้องการแบ่ง สามารถเลือกได้มากกว่า 1 ภาพโดยการกด Ctrl หรือ Shift เมื่อเลือกภาพที่ต้องการได้แล้วกดตกลง

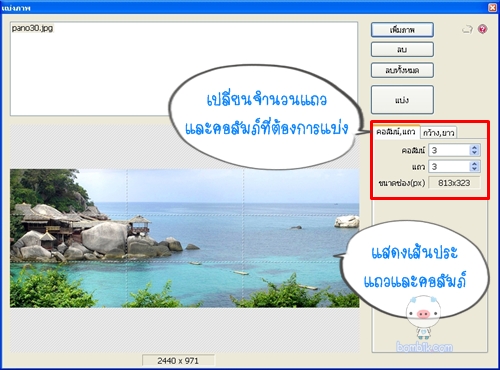
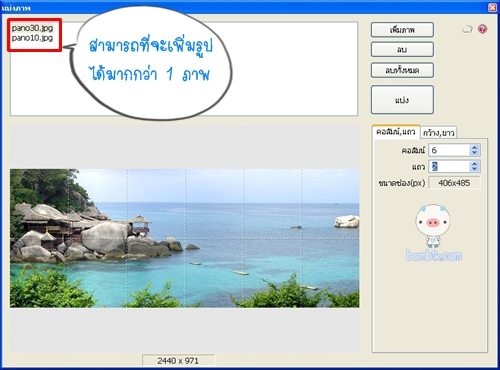
สามารถจะเปลี่ยนจำนวนของคอลัมภ์หรือแถวที่จะแบ่งได้ ด้านล่างจะแสดงแส้นประของแนวที่จะแบ่ง

ในภาพคือกรณีที่เพิ่มรูปมามากกว่า 1 รูป หากต้องการเพิ่มภาพอีกก็สามารถคลิกที่ปุ่มเพิ่มภาพได้

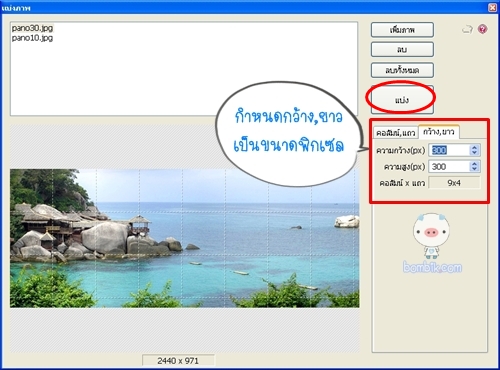
นอกจากนี้ยังสามารถที่จะเลือกแบ่งตามขนาดกว้างและยาวได้ โดยสามารถที่จะเพิ่ม-ลด ขนาดของรูป(พิกเซล) เสร็จแล้ว คลิกปุ่มแบ่ง

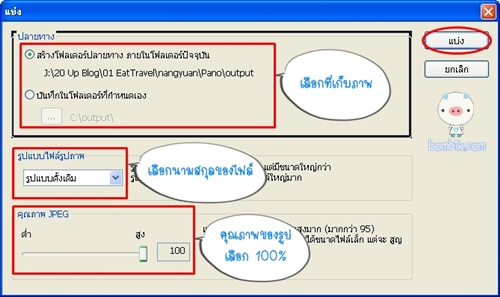
เลือกที่เก็บภาพจะเก็บไว้ในโฟลเดอร์ปัจจุบันก็ได้ ถ้าเลือกแบบนี้จะมีโฟลเดอร์ output ที่เก็บรูปที่ได้ในโฟลเดอร์เดิมของรูปภาพ หรือจะเลือกเก็บไว้ในโฟลเดอร์ที่กำหนด เก็บไว้ในที่ที่เราต้องการ
เลือกรูปแบบไฟล์ภาพ คือ เลือกนามสกุลของภาพ มีให้เลือกคือ รูปแบบดั้งเดิมจะได้นามสกุลเดียวกับรูปต้นฉบับ และนามสกุลอื่นๆ ที่มีให้เลือกได้แก่ JPG PNG BMP และ GIF
เลือกระดับคุณภาพของรูปภาพ ควรเลือกมากกว่า 95% แต่ทางที่ดีเลือก 100% เลยดีกว่า เมื่อเสร็จกดปุ่มแบ่ง

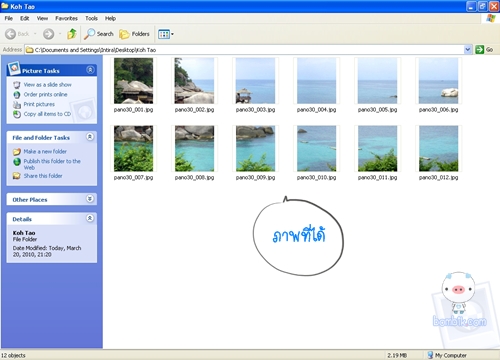
จะได้ภาพที่แบ่งแล้วในโฟลเดอร์ที่เรากำหนดไว้

ขอบคุณที่มาเยี่ยมชม Blog ของ bombik ค่ะ





