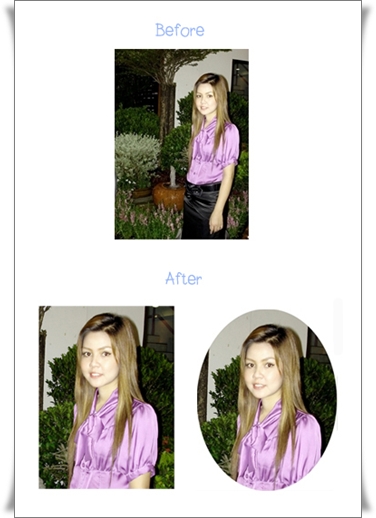
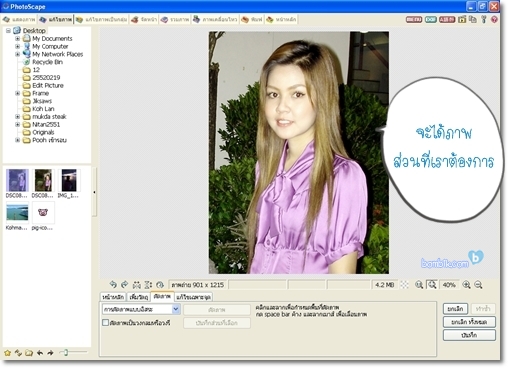
ตอนนี้เป็นการครอบตัดภาพเลือกเฉพาะในส่วนที่ต้องการ

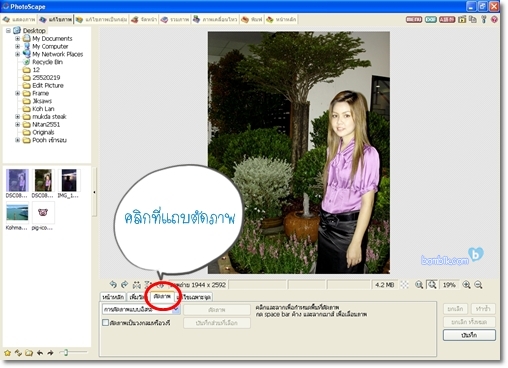
เลือกภาพที่ต้องการตัด จากนั้นคลิกที่แถบตัดภาพ

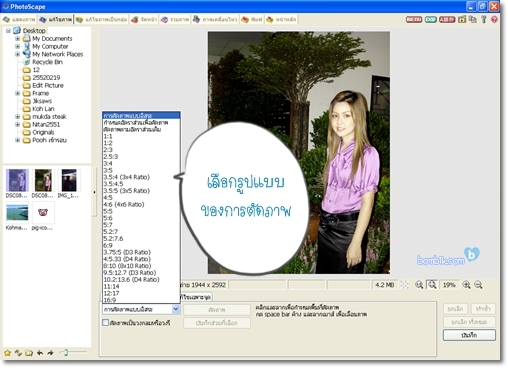
เลือกแบบที่ต้องการตัดภาพ จะมีแบบการตัดภาพแบบอิสระ การกำหนดอัตราส่วน การตัดภาพตามอัตราส่วนที่กำหนด ซึ่งมีให้เลือกหลายอัตราส่วน

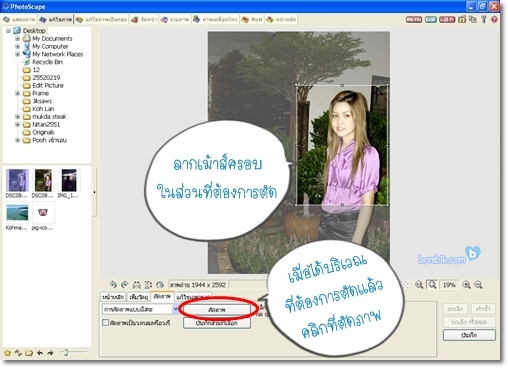
ลากเม้าส์คลุมในพื้นที่ที่เราต้องการตัด เมื่อคลุมบริเวณที่ต้องการตัดได้แล้ว ให้คลิกที่ ปุ่มตัดภาพ หากต้องการ Save โดยที่ไม่ตัดภาพ ให้คลิกที่ปุ่ม บันทึกส่วนที่เลือก จะได้ภาพในส่วนที่เราเลือกไว้

เมื่อคลิกที่ปุ่มตัดภาพแล้ว ก็จะได้ภาพส่วนที่เราตัดออกมา จากนั้นแก้ไขภาพได้ตามต้องการ

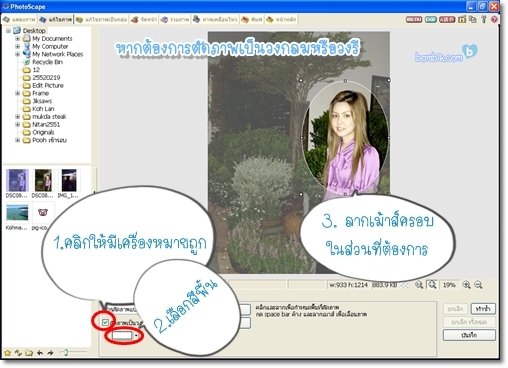
หากต้องการตัดภาพเป็นวงกลมหรือวงรี ให้คลิกเครื่องหมายถูกที่สี่เหลี่ยมตัดภาพเป็นวงกลมหรือวงรี เลือกสีพื้นหลังของวงกลม จากนั้นลากเม้าส์ที่บริเวณที่ต้องการตัด หากต้องการให้เป็นวงกลมขณะลากเม้าส์ให้คลิกที่ปุ่ม Shift ที่คีย์บอร์ฺดค้างไว้ จากนั้นคลิกปุ่มตัดภาพ หากต้องการ Save โดยที่ไม่ตัดภาพ ให้คลิกที่ปุ่ม บันทึกส่วนที่เลือก จะได้ภาพในส่วนที่เราเลือกไว้

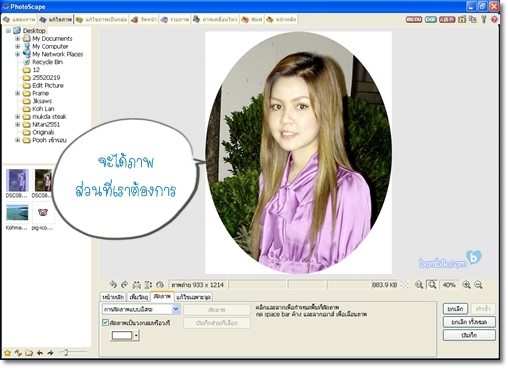
เมื่อคลิกที่ปุ่มตัดภาพแล้ว ก็จะได้ภาพส่วนที่เราตัดออกมา จากนั้นแก้ไขภาพได้ตามต้องการ

ฺายๆ แค่ไม่กี่คลิก ลองนำไปใช้กันนะคะ
ขอบคุณที่แวะเข้ามาใน Blog ค่ะ ติดตามตอนต่อไปนะคะ
ขอบคุณน้องเก๋นางแบบในภาพ Blog น้องเก๋





