เราอาจจะเคยเห็นภาพเคลื่อนไหวต่างๆ ทั้งตัวอักษรและที่เป็นรูปภาพ ไม่ว่าจะอยู่ในรูปของ Banner Animation Card รวมถึงข้อความที่นิยมนำไปคอมเม้นท์ตาม Network Communication ต่างๆ ซึ่งวิธีการทำก็ไม่ยากอย่างที่คิด
ตอนนี้ก็เลยจะมาแนะนำการทำตัวอักษรแอนนิเมชั่นง่ายๆ ด้วย ImageReady เริ่มต้นด้วยการทำตัวอักษรกระพริบแบบสลับสีก่อน แล้วค่อยๆ ทำอย่างอื่นเพิ่มเติมในตอนต่อๆ ไปนะคะ มาดูภาพตัวอย่างที่เราจะทำกันค่ะ ทำออกมาแล้วจะได้ไฟล์เป็น .gif ที่เป็นภาพเคลื่อนไหว ซึ่งภาพที่เราจะทำกันในตอนนี้จะเป็นเพียงการพิมพ์ตัวอักษรธรรมดาๆ ก่อนค่ะ

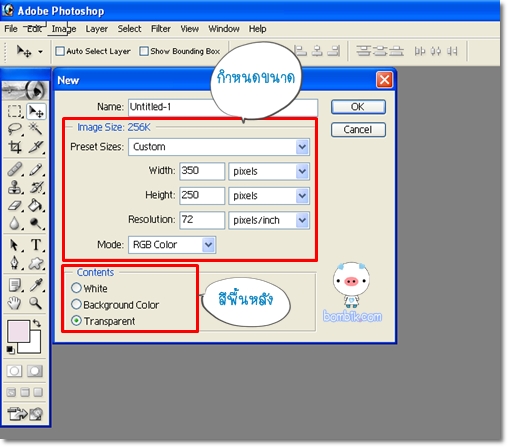
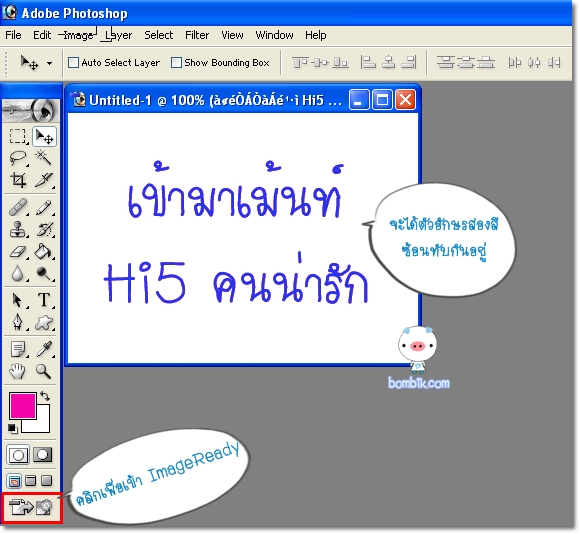
วิธีการทำก็เริ่มกันเลยค่ะ เปิดโปรแกรม Photoshop ขึ้นมาค่ะ เราจะต้องสร้างตัวอักษรก่อน โดยไปที่ File > New แล้วกำหนดขนาดที่ต้องการ เลือกสีพื้นหลังหากต้องการให้พื้นหลังโปร่งใสให้คลิกเลือกที่ Transparent เมื่อกำหนดขนาดและเลือกพื้นหลังเสร็จคลิกที่ OK

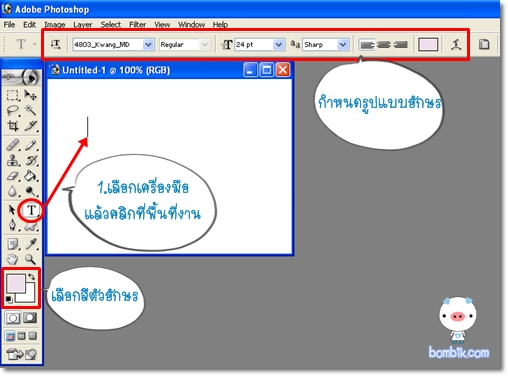
จะได้พื้นที่งานตามที่เราตั้งขนาดไว้ เลือกเครื่องมือพิมพ์ตัวอักษร แล้วคลิกที่พื้นที่งาน เลือกแบบอักษร ขนาด ตำแหน่งและสีของตัวอักษร

จากนั้นพิมพ์ข้อความที่ต้องการ

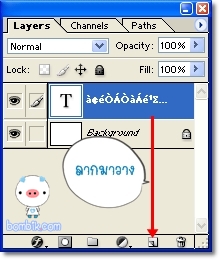
เมื่อพิมพ์เสร็จ สังเกตที่ Layers จะมี Layer ของตัวอักษรที่เราพิมพ์อยู่ เราต้องการ Copy Layer ขึ้นมาอีก Layer เพื่อทำสีที่แตกต่างอีกหนึ่งสี วิธีการ Copy Layer ให้คลิกที่ Layer นั้นแล้วลากไปวางตรงตำหน่งดังภาพ หรือคลิกขวาที่ Layer นั้น แล้วเลือก Duplicate Layer

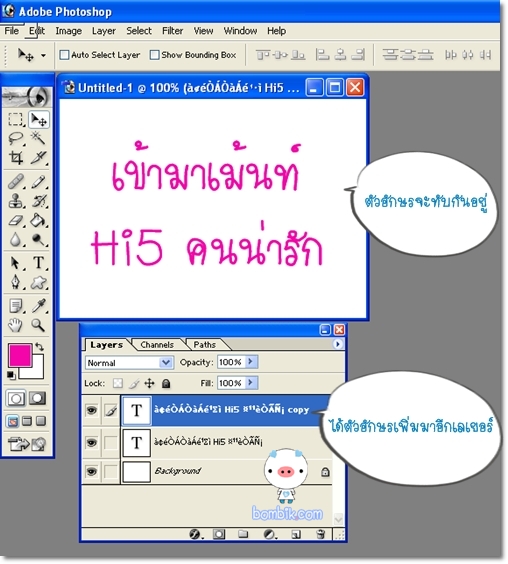
จะได้ Layer เพิ่มมาอีก 1 Layer ที่มีตัวอักษรเหมือนกัน แต่เรามองไม่เห็นเนื่องจากตัวอักษรซ้อนทับกันอยู่

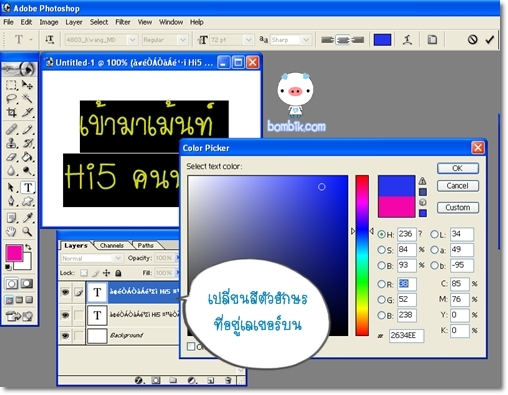
จากนั้นเลือกคลิกที่ Layer ตัวอักษร Layer ใด Layer หนึ่ง ควรจะเป็น Layer ด้านบนเพื่อจะได้เห็นความเปลี่ยนแปลง จากนั้นคลิกที่เครื่องมือตัวอักษร Drag เม้าส์คลุมแล้วเปลี่ยนสีตัวอักษรตามต้องการ ในที่นี้เปลี่ยนเป็นสีน้ำเงิน

ในตอนนี้เราจะมีตัวอักษรสองสีทับกันอยู่ คือด้านล่างเป็นสีชมพูด้านบนเป็นสีน้ำเงิน จากนั้นเราจะมาทำภาพเคลื่อนไหวกันโดยคลิกที่ Jump to ImageReady หรือกด Ctrl+Shift+M

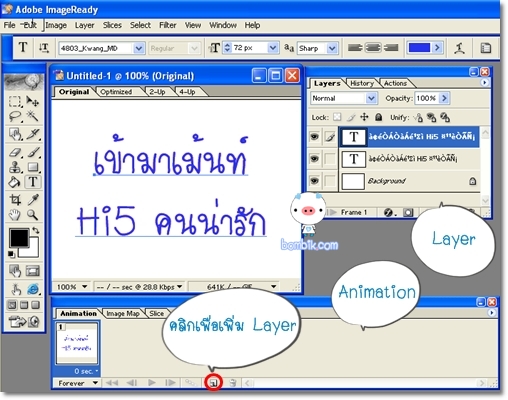
จะเข้ามาที่หน้าต่าง ImageReady ส่วนสำคัญที่ต้องใช้ในหน้าต่างนี้คือ Layer กับ Animation ในกรณีที่ไม่มีทั้งสองหน้าต่าง ให้ไปคลิกที่คำสั่ง Window ที่แถบเมนูแล้วเลือก Layers และ Animation
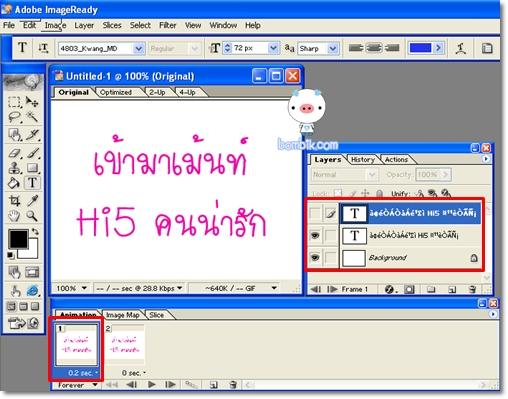
ดูในหน้าต่าง Animation จะมี Frame อยู่ 1 เฟรม คลิกที่ด้านล่างเพื่อเพิ่ม Frame ให้มีจำนวนตามที่ต้องการ ซึ่งในที่นี้ต้องการเพียง 2 เฟรมเท่านั้น

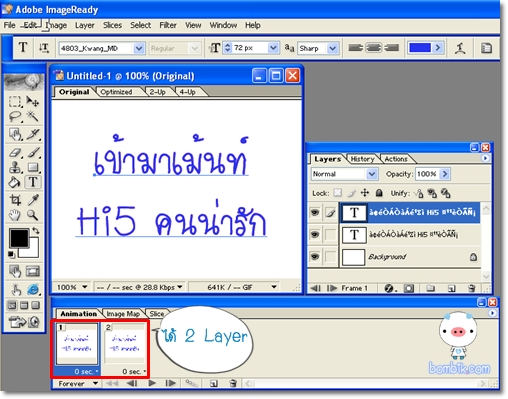
สังเกตว่าจะได้เฟรมมาเป็น 2 เฟรม ขออภัยที่ในรูปเขียนเป็น Layer ![]() ซึ่งในแต่ละเฟรมก็จะมี Layer ต่างๆ (ดูในหน้าต่าง Layer) ที่ทำมาใน Photoshop เหมือนกัน
ซึ่งในแต่ละเฟรมก็จะมี Layer ต่างๆ (ดูในหน้าต่าง Layer) ที่ทำมาใน Photoshop เหมือนกัน

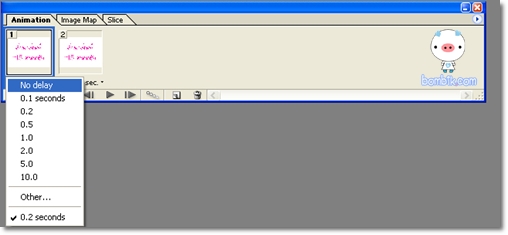
สังเกตด้านล่างเฟรมจะมีให้เลือกเวลาในการเล่น เลือกเวลาตามที่ต้องการเลขยิ่งน้อยจะยิ่งเร็ว

ในที่นี้เลือกเวลาเป็น 0.2 ในหน้าต่าง Layers เราจะปิดตา Layer แรกก่อนจะทำให้มองเห็นตัวอักษรสีชมพูที่อยู่ด้านหลัง ซึ่งภาพเคลื่อนไหวในที่นี้จะใช้หลักการของการเปิดปิด Layer

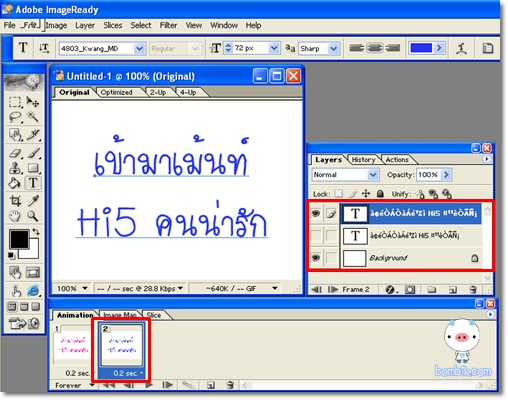
จากนั้นมาคลิกที่ Frame ที่ 2 ในหน้าต่าง Layers คลิกเปิดตาที่ Layer บนแล้วปิดตาที่ตัวอักษร Layer ล่างจะเห็นตัวอักษรเป็นสีน้ำเงิน ตามภาพ

จากนั้นลองคลิกปุ่ม Play ด้านล่างเพื่อดูการเคลื่อนไหว ปรับเวลาตามต้องการ

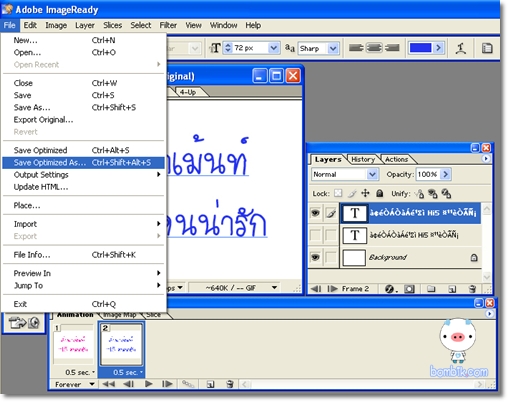
เมื่อเสร็จแล้ว Save ไฟล์โดยไปที่ File > Save Optimized As...

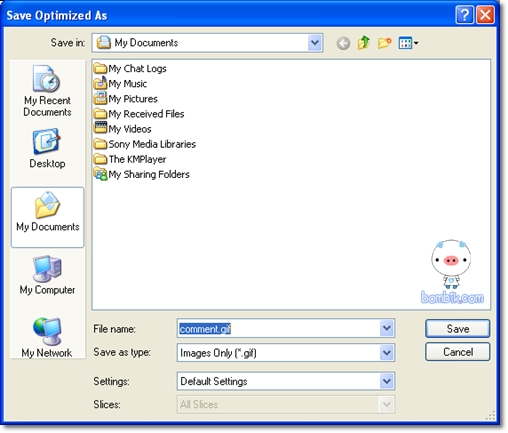
ตั้งชื่อไฟล์และเลือกที่เก็บไฟล์ ไฟล์ที่ได้จะเป็นไฟล์นามสกุล .gif หรือ Animation gif

เพียงเท่านี้ก็จะได้ภาพแอนิเมชั่นไปใช้งาน ^_^

ส่วนไฟล์ Photoshop ก็สามารถ Save เก็บไว้ได้ เมื่ออยู่ใน ImageReady ให้คลิกที่ File > Save ตามปกติ จะเป็นการบันทึกค่าไว้ สามารถเปิดมาแก้ไขในภายหลังได้ แต่รูปที่เป็น .gif จะไม่สามารถแก้ไขได้ ต้องแก้ไขจากไฟล์ที่เป็น Photshop เท่านั้น
ตอนต่อไปจะมาแนะนำการทำ Animation กันต่อนะคะ โปรดติดตามตอนต่อไป ![]()
ขอบคุณค่ะที่เข้ามาเยี่ยมชม Blog ของ bombik





