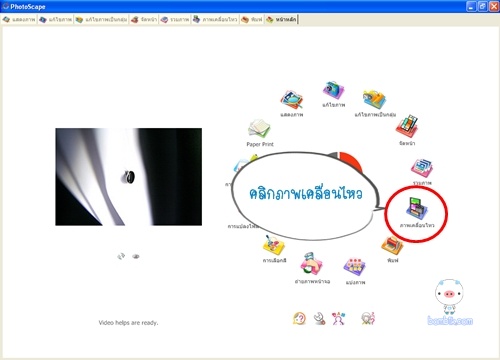
Photoscape ตอนที่ 14 มาทำภาพเคลื่อนไหวกันค่ะ จะเป็นภาพเคลื่อนไหวออกแนวสไลด์โชว์ ที่นำภาพที่ต้องการมาใส่ Effect แล้ว Save ไฟล์เป็นรูปภาพที่มีนามสกุลเป็น gif เพื่อนำไปติดใน Blog หรืออื่นๆ วิธีการทำก็ไม่ยาก มาดูกันเลยค่ะ เริ่มจากเปิดโปรแกรม Photoscape คลิกเลือกเมนูภาพเคลื่อนไหว

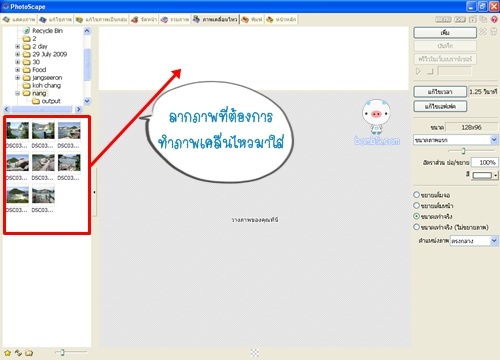
จากนั้นเปิดโฟลเดอร์ภาพที่ต้องการ และลากภาพที่ต้องการทำภาพเคลื่อนไหวมาใส่ในพื้นที่งาน

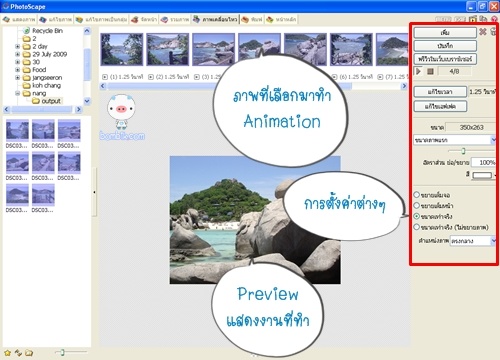
ภาพที่เลือกมาจะปรากฏอยู่ด้านบน สามารถคลิกลากรูปเพื่อสลับตำแหน่งได้ ด้านขวาจะเป็นคำสั่งการตั้งค่าต่างๆ ส่วนด้านล่างจะเป็นภาพ Preview ของ Animation ที่จะได้

มาดูส่วนบนก่อน เป็นส่วนที่เราเลือกรูปและลากมาใส่ จะเห็นว่าด้านล่าง ตัวเลขในวงเล็บด้านหน้าแสดงลำดับภาพ และตามมาด้วยเวลาในการเปลี่ยนภาพ

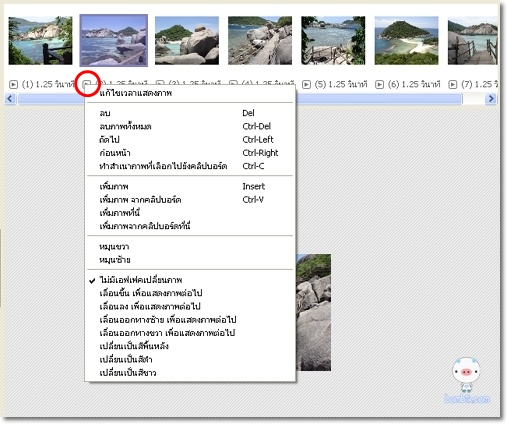
เมื่อคลิกที่ปุ่ม > ที่ด้านล่างแต่ละภาพ จะสามารถแก้ไขเวลาและเลือกคำสั่งอื่นๆ ได้

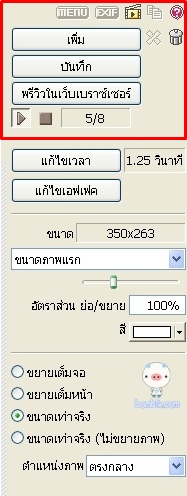
มาดูแถบการตั้งค่าด้านข้างบ้าง จะมีในส่วนบนคือ
ปุ่มเพิ่ม = เพิ่มรูปภาพลงในสไลด์
บันทึก = บันทึกงานเมื่อเสร็จขั้นตอนการทำ
พรีิวิวในเว็บเบราซ์เซอร์ = ดูตัวอย่างงานในหน้าเว็บเบราซ์เซอร์
ปุ่ม Play ด้านล่างถ้ากดไว้ จะแสดงภาพตัวอย่างเป็นแบบเคลื่อนไหวตลอด

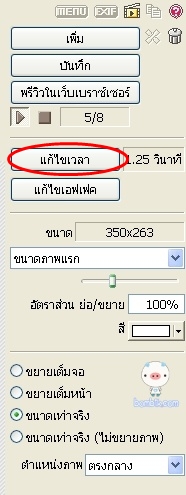
ส่วนต่อมาคือการแก้ไขเวลา นอกจากจะคลิกที่ภาพด้านบนแล้ว ยังสามารถคลิกเปลี่ยนเวลาได้ที่ปุ่มนี้ได้

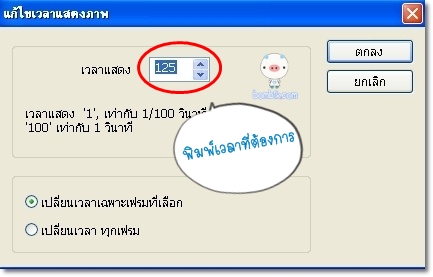
เมื่อคลิกปุ่มแก้ไขเวลาจะปรากฏดังภาพ พิมพ์ตัวเลขเวลาที่ต้องการลงไป ในตัวอย่าง 125 คือ 1.25 วินาที สามารถเลือกได้ว่า จะเปลี่ยนเฉพาะเฟรม(ภาพ)ที่เลือก หรือเปลี่ยนเวลาให้กับทุกเฟรม(ภาพ)

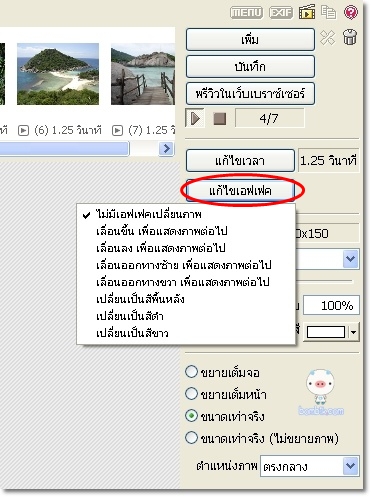
ปุ่มแก้ไขเอฟเฟค มีให้เลือก 8 แบบ

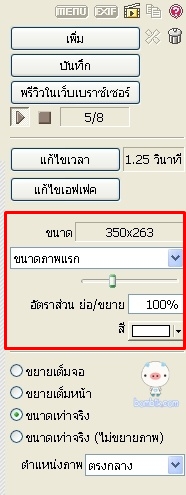
ต่อมาเป็นแสดงขนาดของภาพ การกำหนดขนาดของภาพ อัตราส่วนย่อ/ขยาย สามารถเลื่อนเพื่อย่อขยายขนาดของภาพได้ ส่วนสีคือ สีของการเปลี่ยนภาพหากเลือกการเปลี่ยนภาพแบบเปลี่ยนเป็นสีพื้นหลัง

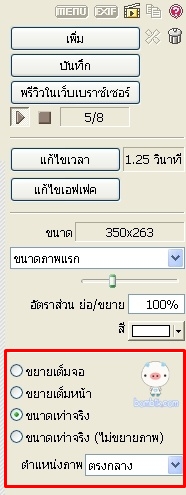
ส่วนล่างสุดคือการแสดงผลของภาพที่ทำ และการเลือกตำแหน่งของภาพ

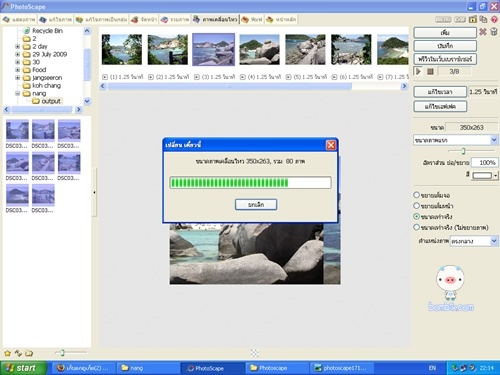
เมื่อกำหนดทุกอย่างเรียบร้อยแล้ว ก็คลิกที่บันทึก เลือกที่เก็บไฟล์และตั้งชื่อ ภาพที่ได้จะได้เป็นนามสกุล .gif เมื่อคลิกแล้วรอสักครู่โปรแกรมกำลังทำงาน

จากนั้นเมื่อเสร็จเรียบร้อยจะแจ้งผลและบอกขนาดไฟล์ ขนาดไฟล์ที่ได้จากการทำจะค่อนข้างใหญ่ ถ้าต้องการให้ได้ขนาดไฟล์ gif ที่เล็กรูปที่นำมาทำ ต้องมีขนาดไม่ใหญ่มาก

ตัวอย่างไฟล์ที่ได้(ขนาดไฟล์ไม่ใหญ่มากเพราะก่อนทำย่อรูปลงแล้ว)
อันนี้เลือกเอฟเฟคแบบ ไม่มีเอฟเฟคเปลี่ยนภาพ

แบบเลื่อนขึ้น เพื่อแสดงภาพต่อไป

แบบเลื่อนลง เพื่อแสดงภาพต่อไป

แบบเลื่อนออกทางซ้าย เพื่อแสดงภาพต่อไป

แบบเลื่อนออกทางขวา เพื่อแสดงภาพต่อไป

แบบเปลี่ยนเป็นสีพื้นหลัง สามารถเลือกสีได้จากแถบด้านข้าง

ในตัวอย่างนี้เลือกสีฟ้า

แบบเปลี่ยนเป็นสีดำ

แบบเปลี่ยนเป็นสีขาว

ภาพที่ได้ก็สามารถเอาไปใช้งานต่างๆ ได้ตามที่ต้องการ ลองทำดูนะคะ ^_^
ขอบคุณที่เข้ามาเยี่ยมชม Blog ของ bombik ค่ะ





